
Kamis, 01 Oktober 2009
Selasa, 08 September 2009
Selasa, 28 Juli 2009
ModUL SisteM Informasi
Ebooks Belajar Sistem Informasi dari server lokal file pdf yang terkompres rar
klik disini untuk DOWNLOAD/MENGUNDUH
SeLamat MencOba!!!!Fighting!!!!
Read More......
klik disini untuk DOWNLOAD/MENGUNDUH
SeLamat MencOba!!!!Fighting!!!!
Sabtu, 25 Juli 2009
SiSteM InformaSi.......!!!
Pengertian
Sistem informasi adalah sekumpulan perangkat keras (hardware), perangkat lunak (software), prosedur dan atau aturan yang diorganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecah masalah dan pengambilan keputusan
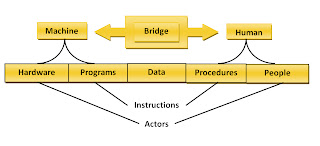
Skema Sistem Informasi

Komponen sistem informasi
• Hardware / perangkat keras
• Software / perangkat lunak / program
• Prosedur
• Orang
• Database / Basis data
• Jaringan Komputer dan komunikasi data
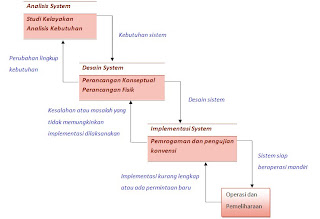
Siklus hidup pengembangan sistem informasi
Siklus hidup pengembangan sistem informasi atau Software Development Life Cycle (SDLC) adalah suatu proses pembuatan sofware yang meliputi Scoping - Requirement collection & analysis - Prototyping - Designing - Coding - Testing - Implementing - Maintaining.
Prinsip yang digunakan pada SDLC adalah model air terjun (waterfall) seperti gambar di bawah ini:

Arsitektur
Ada tiga macam arsitektur, yaitu:
• Arsitektur tersentralisasi
• Arsitektur terdistribusi
• Arsitektur client/ server
Arsitektur tersentralisasi
Arsitektur ini sudah dikenal semenjak tahun 1960-an dengan mainframe sebagai faktor utama. Mainframe adalah komputer yang berukuran relatif besar yang ditujukan untuk menangani data yang berukuran besar, dengan ribuan terminal untuk mengakses data dengan tanggapan yang sangat cepat dan melibatkan jutaan transaksi.
Arsitektur terdistribusi
Arsitektur desentralisasi merupakan konsep dari pemrosesan data tersebar (atau terdistribusi). Sistem pemrosesan data terdistribusi (atau biasa disebut sebagai komputasi tersebar) sebagai sistem yang terdiri atas sejumlah komputer yang tersebar pada berbagai lokasi yang dihubungkan dengan sarana telekomunikasi dengan masing-masing komputer mampu melakukan pemrosesan yang serupa secara mandiri, tetapi bisa saling berinteraksi dalam pertukaran data.
Arsitektur client/ server
Pada arsitektur ini ada sebagian yang disebut client dan ada yang disebut server. Server adalah sistem atau proses yang menyediakan data atau layanan yang diminta oleh client. Secara fisik sebuah server dapat berupa komputer (mainframe, mini-komputer,workstation,ataupun PC) atau piranti lain (misalnya printer). Client mempunyai kemampuan untuk melakukan proses sendiri. Ketika sebuah client meminta suatu data ke server, server akan segera menanggapinya dengan memberikan data yang diminta ke client bersangkutan. Setelah diterima client segera melakukan pemrosesan
Jumat, 29 Mei 2009
tUgas JaVaScrIpT ..
<script language="javascript">
var a=12;
var b=4;
function pd2(b) {
var a=b*2;
return a;}
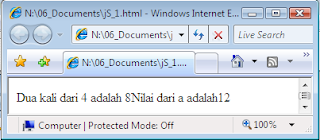
document.write("Dua kali dari ",b," adalah ",pd2(b));
document.write("Nilai dari a adalah", a);
</script>
Hasilna..

Selanjutna..
<script language="javascript">
var a=12;
var b=4;
function pd2(b) {
a=b*2;
return a;}
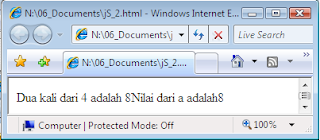
document.write("Dua kali dari ",b," adalah ",pd2(b));
document.write("Nilai dari a adalah", a);
</script>
Nie HasIlE....

Rabu, 13 Mei 2009
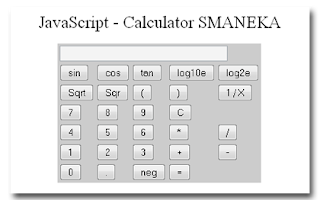
CaLcuLatOr

<html>
<head>
<title>JS - Calculator</title>
<script language="Javascript">
<!--
/* Variable */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
/* Yup...Mulai */
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script>
</head>
<body>
<p align="center"><big><big>JavaScript - Calculator SMANEKA</big></big></p>
<form>
<!-- Rechner Beginn -->
<table border="0" width="100" bgcolor="#CCCCCC" align="center">
<tr>
<td width="100%" colspan="5"><input type="text" name="expr" size="35"
action="calculate(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" sin " Onclick="sin_form(this.form)"></td>
<td width="20%"><input type="button" value=" cos " OnClick="cos_form(this.form)"></td>
<td width="20%"><input type="button" value=" tan " Onclick="tan_form(this.form)"></td>
<td width="20%"><input type="button" value="log10e" onClick="base10_log(this.form)"></td>
<td width="20%"><input type="button" value=" log2e " OnClick="base2_log(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" Sqrt " Onclick="calc_sqrt(this.form)"></td>
<td width="20%"><input type="button" value=" Sqr " OnClick="calc_sqr(this.form)"></td>
<td width="20%"><input type="button" value=" ( " OnClick="enter(this.form,
leftbracket)"></td>
<td width="20%"><input type="button" value=" ) " OnClick="enter(this.form,
rightbracket)"></td>
<td width="20%"><input type="button" value=" 1 / X " OnClick="inverse(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 7 " onClick="enter(this.form, 7)"></td>
<td width="20%"><input type="button" value=" 8 " onClick="enter(this.form, 8)"></td>
<td width="20%"><input type="button" value=" 9 " onClick="enter(this.form, 9)"></td>
<td width="40%" colspan="2"><input type="button" value=" C " onClick="clear_display(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 4 " onClick="enter(this.form, 4)"></td>
<td width="20%"><input type="button" value=" 5 " onClick="enter(this.form, 5)"></td>
<td width="20%"><input type="button" value=" 6 " onClick="enter(this.form, 6)"></td>
<td width="20%"><input type="button" value=" * " onClick="enter(this.form,
multiplysign)"> </td>
<td width="20%"> <input type="button" value=" / " onClick="enter(this.form,
dividesign)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 1 " onclick="enter(this.form, 1)"></td>
<td width="20%"><input type="button" value=" 2 " onclick="enter(this.form, 2)"></td>
<td width="20%"><input type="button" value=" 3 " onclick="enter(this.form, 3)"></td>
<td width="20%"><input type="button" value=" + " onClick="enter(this.form,
plussign)"> </td>
<td width="20%"> <input type="button" value=" - " onClick="enter(this.form,
minussign)">
</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 0 " onClick="enter(this.form, 0)"></td>
<td width="20%"><input type="button" value=" . " onClick="enter(this.form,
decimalsign)"></td>
<td width="20%"><input type="button" value=" neg " onClick="enter(this.form,
negativesign)"></td>
<td width="40%" colspan="2"><input type="button" value=" = " onClick="calculate(this.form)"></td>
</tr>
</table>
<!-- Bisa... -->
</form>
</body>
</html>
Niki lHo perTanyaaNipun kalian JawabaNe.....
1. Apa nama title skrip javascript tersebut ?
TitLenya : JS - Calculator
2. ekstensi file Skrip tersebut disimpan dengan file ber-ekstensi jenis ?
Skrip tersebut disimpan dengan file berekstensi jenis HTML (*.html)
3. berapa jumlah variabel yang didefinisikan dalam file tersebut !
Jumlan variabelnya ada 11.
4. Berapa jumlah fungsi yang ada didalam skrip tersebut !
Jumlah fungsinya ada 11.
5. Tuliskan nama semua variabel skrip javascript tersebut ?
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
6. Tuliskan nama semua fungsi skrip tersebut ?
function calculate(arg)
function enter(arg, string)
function clear_display(arg)
function calc_sqrt(form)
function calc_sqr(form)
function sin_form(form)
function cos_form(form)
function tan_form(form)
function inverse(form)
function base10_log(form)
function base2_log(form)
7. Tuliskan skrip untuk membuat tampilan display pada skrip tersebut !
<input type="text" name="expr" size="35"
action="calculate(this.form)">
8. Tuliskan skrip untuk membuat 1 tombol !
<input type="button" value=" sin " Onclick="sin_form(this.form)">
9. Tuliskan fungsi jika tombol = ditekan oleh mouse !
<input type="button" value=" = " onClick="calculate(this.form)">
10. Tuliskan skrip untuk membersihkan display !
<input type="button" value=" C " onClick="clear_display(this.form)">
Rabu, 08 April 2009
SoaL uTs
NeY jaWaban'na soaL uTs..
1. Bahasa pemrograman yang ditempatkan/ditempelkan pada HTML dan akan diproses oleh web client adalah:
PHP
2. Pemrograman dengan skrip PHP berjalan pada komputer :
Server
3. Dibawah ini Bahasa Pemrograman yang mempunyai licence copyright dan harus membelinya adalah :
ASP
< FRAMESET ROWS="90,*" border=1>
< FRAME SRC="judul.html" SCROLLING=NO NORESIZE>
< FRAMESET COLS="160,*,100">
< FRAME SRC="menu.html" NORESIZE>
< FRAME SRC="prakata.html" NAME="FRAME-3">
< FRAME SRC="menu4.html" NAME="FRAME-4">
</FRAMESET>
</FRAMESET>
4. Dari script diatas Berapa jumlah frame yang dibuat :
4 Frame
5. Masih dari skrip diatas, Frame yang digunakan sebagai halaman inti untuk isi website adalah :
FRAME-3
<body background="bg2.jpg">
<font size=7>Entry Data Siswa</font>
Ketik data-data siswa dibawah ini :<br />
<form id="form1? name="form1? method="post" action="isisiswa.php">
<table><tr><td>Nama Siswa</td><td><input type="text" name="nama" id="nama" /></td></tr>
<tr><td>Nomor Induk</td><td><input type="text" name="induk" id="induk" /></td></tr>
<tr><td>Kelas</td><td><input type="text" name="kelas" id="kelas" /></td></tr>
</table>
<input type="submit" name="Submit" id="Submit" value="Kirim" />
</form>
</body>
</html>
6. Perhatikan skrip diatas :
Skrip diatas bertugas untuk melakukan operasi :
Entery
7. Tetap dari skrip diatas hasil dari skrip tersebut akan ditangani oleh file :
isisiswa.php
<html>
<body>
<?php
$nama = $_POST['nama'];
$induk = $_POST['induk'];
$kelas = $_POST['kelas'];
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "insert into siswa(nama, induk, kelas)
values('$nama','$induk','$kelas')";
mysql_query($sqlText);
?>Data telah dimasukkan dalam database<br />
</body>
</html>
8. Perhatikan skrip diatas, skrip diatas bertugas untuk melakukan operasi :
Adding
9. Masih dari skrip diatas, nama database dan tabel yang dimaksud skrip tersebut adalah :
latihan, siswa
10. Tag HTML untuk membuat link adalah:
< a href=”LinKna_sOurCs”></a >
11. HTML singkatan dari:
Hyper Text Markup Language
12. Properti yang berguna untuk mengatur warna bingkai tabel adalah:
border-color
13. Tag HTML yang menandakan kita menggunakan Javascript adalah
< script language="javascript" > < /script >
14. Apa guna function dalam Javascript
Menggabungkan beberapa perintah
15. Tag yang digunakan untuk ganti baris
< br >
16. Tag HTML untuk menjalankan program Javascript yang disimpan dalam bentuk file adalah
< script src="ScRiptna_sOurCs.js" > < /script >
17. Tag yang digunakan untuk membuat paragraf adalah
< p >
18. Pasangan tag digunakan untuk
Mendefinisikan style sheet
19. Tag HTML untuk menampilkan gambar adalah
< img src="gamBarnya_SoUrCs.jpg" >
20. Untuk membuat judul tabel digunakan tag
< th >
Read More......
1. Bahasa pemrograman yang ditempatkan/ditempelkan pada HTML dan akan diproses oleh web client adalah:
PHP
2. Pemrograman dengan skrip PHP berjalan pada komputer :
Server
3. Dibawah ini Bahasa Pemrograman yang mempunyai licence copyright dan harus membelinya adalah :
ASP
< FRAMESET ROWS="90,*" border=1>
< FRAME SRC="judul.html" SCROLLING=NO NORESIZE>
< FRAMESET COLS="160,*,100">
< FRAME SRC="menu.html" NORESIZE>
< FRAME SRC="prakata.html" NAME="FRAME-3">
< FRAME SRC="menu4.html" NAME="FRAME-4">
</FRAMESET>
</FRAMESET>
4. Dari script diatas Berapa jumlah frame yang dibuat :
4 Frame
5. Masih dari skrip diatas, Frame yang digunakan sebagai halaman inti untuk isi website adalah :
FRAME-3
<body background="bg2.jpg">
<font size=7>Entry Data Siswa</font>
Ketik data-data siswa dibawah ini :<br />
<form id="form1? name="form1? method="post" action="isisiswa.php">
<table><tr><td>Nama Siswa</td><td><input type="text" name="nama" id="nama" /></td></tr>
<tr><td>Nomor Induk</td><td><input type="text" name="induk" id="induk" /></td></tr>
<tr><td>Kelas</td><td><input type="text" name="kelas" id="kelas" /></td></tr>
</table>
<input type="submit" name="Submit" id="Submit" value="Kirim" />
</form>
</body>
</html>
6. Perhatikan skrip diatas :
Skrip diatas bertugas untuk melakukan operasi :
Entery
7. Tetap dari skrip diatas hasil dari skrip tersebut akan ditangani oleh file :
isisiswa.php
<html>
<body>
<?php
$nama = $_POST['nama'];
$induk = $_POST['induk'];
$kelas = $_POST['kelas'];
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "insert into siswa(nama, induk, kelas)
values('$nama','$induk','$kelas')";
mysql_query($sqlText);
?>Data telah dimasukkan dalam database<br />
</body>
</html>
8. Perhatikan skrip diatas, skrip diatas bertugas untuk melakukan operasi :
Adding
9. Masih dari skrip diatas, nama database dan tabel yang dimaksud skrip tersebut adalah :
latihan, siswa
10. Tag HTML untuk membuat link adalah:
< a href=”LinKna_sOurCs”></a >
11. HTML singkatan dari:
Hyper Text Markup Language
12. Properti yang berguna untuk mengatur warna bingkai tabel adalah:
border-color
13. Tag HTML yang menandakan kita menggunakan Javascript adalah
< script language="javascript" > < /script >
14. Apa guna function dalam Javascript
Menggabungkan beberapa perintah
15. Tag yang digunakan untuk ganti baris
< br >
16. Tag HTML untuk menjalankan program Javascript yang disimpan dalam bentuk file adalah
< script src="ScRiptna_sOurCs.js" > < /script >
17. Tag yang digunakan untuk membuat paragraf adalah
< p >
18. Pasangan tag digunakan untuk
Mendefinisikan style sheet
19. Tag HTML untuk menampilkan gambar adalah
< img src="gamBarnya_SoUrCs.jpg" >
20. Untuk membuat judul tabel digunakan tag
< th >
Langganan:
Komentar (Atom)








